Zum Abschnitt springen
Tulipist eine leistungsstarke Ressource für Teams zur Erstellung flexibler, skalierbarer, anpassbarer Anwendungen zur Lösung von Herausforderungen in ihren täglichen Prozessen. Wenn sich die Benutzer mit den Logik- und Trigger-Editoren der Plattform vertraut machen, können sie immer komplexere Lösungen erstellen. Um fortgeschrittene Lösungen und Anwendungsfälle zu unterstützen, freut sich Tulip , mit Plugins Low-Code-Funktionen anbieten zu können. Plugins ist eine neue Kategorie von Inhalten, die die Funktionalität der Basisplattform in Tulip erweitert und Widgets und Konnektoren umfasst.
Widgets
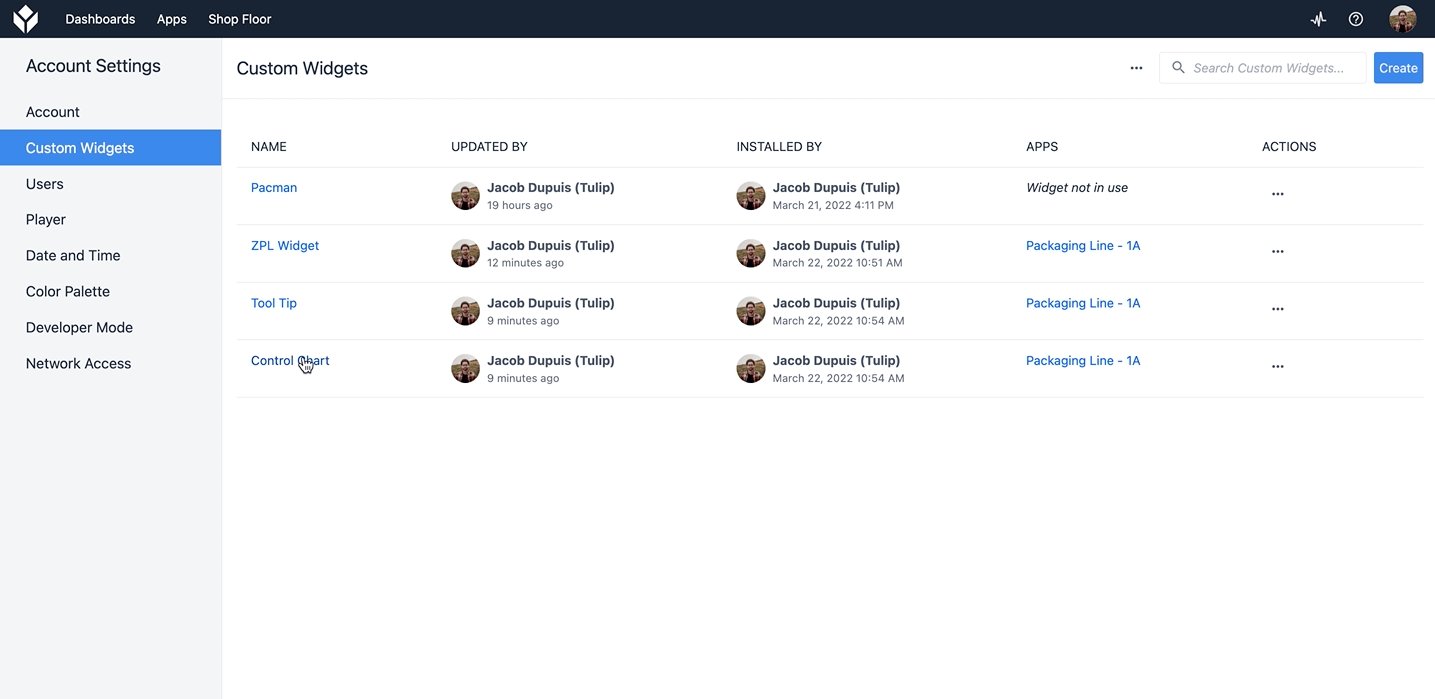
Widget-Plugins in Tulip sind nicht standardisierte Komponenten, die in Tulip Anwendungen verwendet werden können. Widget-Plugins lassen sich wie andere Widget-Komponenten im App Editor per Drag-and-Drop verschieben, werden jedoch mit Low-Code-Programmierwerkzeugen erstellt.
ZPL Viewer Widget
Rendern Sie Zebra Programming Language (ZPL)-Etiketten in Ihrer Anwendung
Mehrere Widget-Plugins werden in der Tulip Bibliothek eingeführt und können über Modultest Apps heruntergeladen und dann zu Ihrer Instanz hinzugefügt werden, damit sie von App-Entwicklern in anderen Apps verwendet werden können. Die ersten Widgets der Bibliothek bieten App-Entwicklern die Möglichkeit, ihren Apps Navigationsmenüs, Tooltips, benutzerdefinierte Eingaben und ZPL Code-Viewer hinzuzufügen.
Der Einstieg in die Arbeit mit Plugins ist mit der Tulip Library ganz einfach. Laden Sie gebrauchsfertige Connectors und Widgets herunter, und erweitern Sie Ihre Anwendungen mit branchenführenden Lösungen.
-
ZPL Viewer Widget
Rendern Sie Zebra Programming Language (ZPL)-Etiketten in Ihrer Anwendung
-
Tooltip-Widget
Stellen Sie Kontext für Bediener mit einem durch Zeigen mit der Maus aktivierten Tooltip-Widget bereit
-
Schritt-für-Schritt-Menü-Widget
Springen Sie mit einem Menü-Widget schnell zwischen den Schritten in einer App
-
Benutzerdefinierte Nummerneingabe
Geben Sie Bedienern Kontext mit konfigurierbaren Zahleneingaben.
-
Benutzerdefinierte Texteingabe
Geben Sie Bedienern Kontext mit konfigurierbaren Texteingaben.
Connectors
Tulip hat Konnektoren angeboten, mit denen Benutzer ihre Systeme und Datenbanken mit gängigen Programmier-APIs integrieren können. Benutzer mit technischem Hintergrund können ihre eigenen Konnektoren schreiben oder mit vorgefertigten Konnektoren in der Tulip Bibliothek loslegen. Konnektoren sind jetzt in der Kategorie Plugins neben Widgets enthalten. Tulip Konnektoren verwenden HTML und APIs, um leistungsstarke Systemintegrationen zu erstellen. Senden und empfangen Sie Daten in Tulip Apps an Ihre bestehende Infrastruktur und Datenbanken, die Ihre Abläufe steuern.
Vorgefertigte Integrationen
Sofort einsatzbereite Verbindungen zu den Tools, die Sie bereits verwenden.
Entwickler-Programm
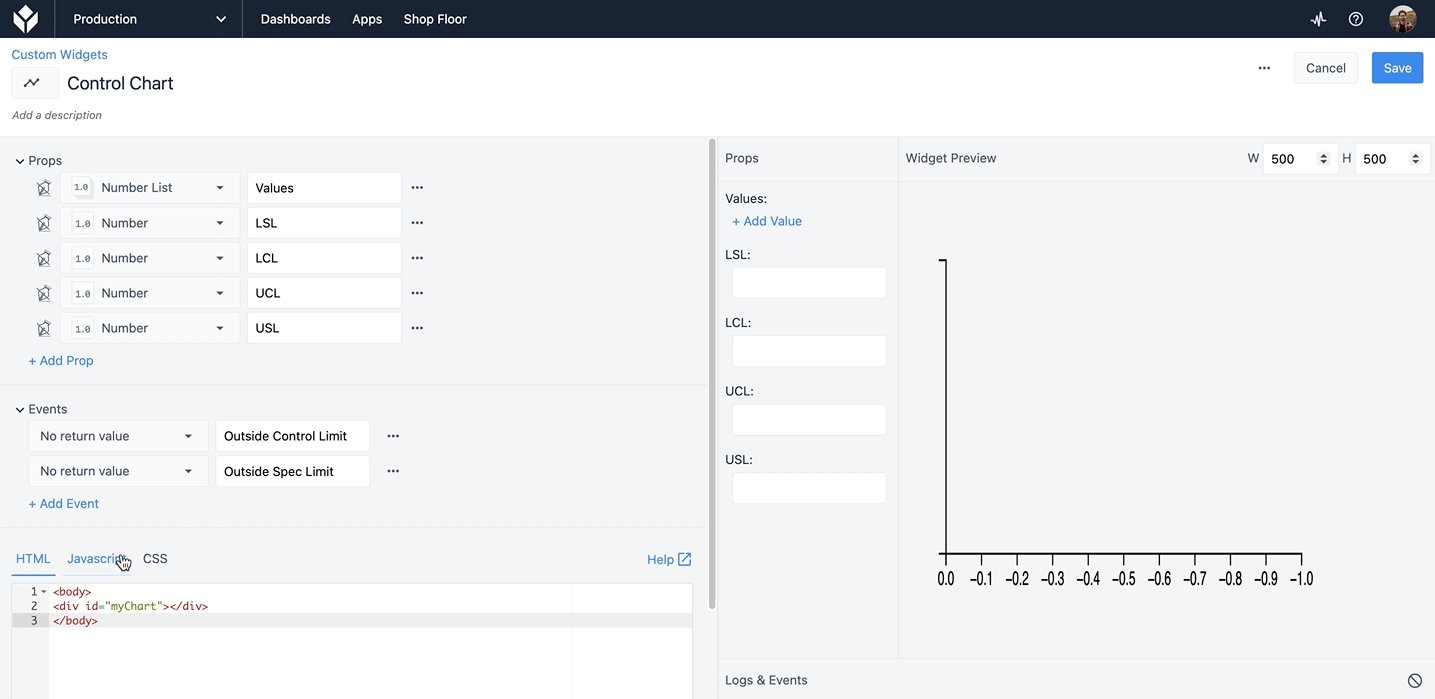
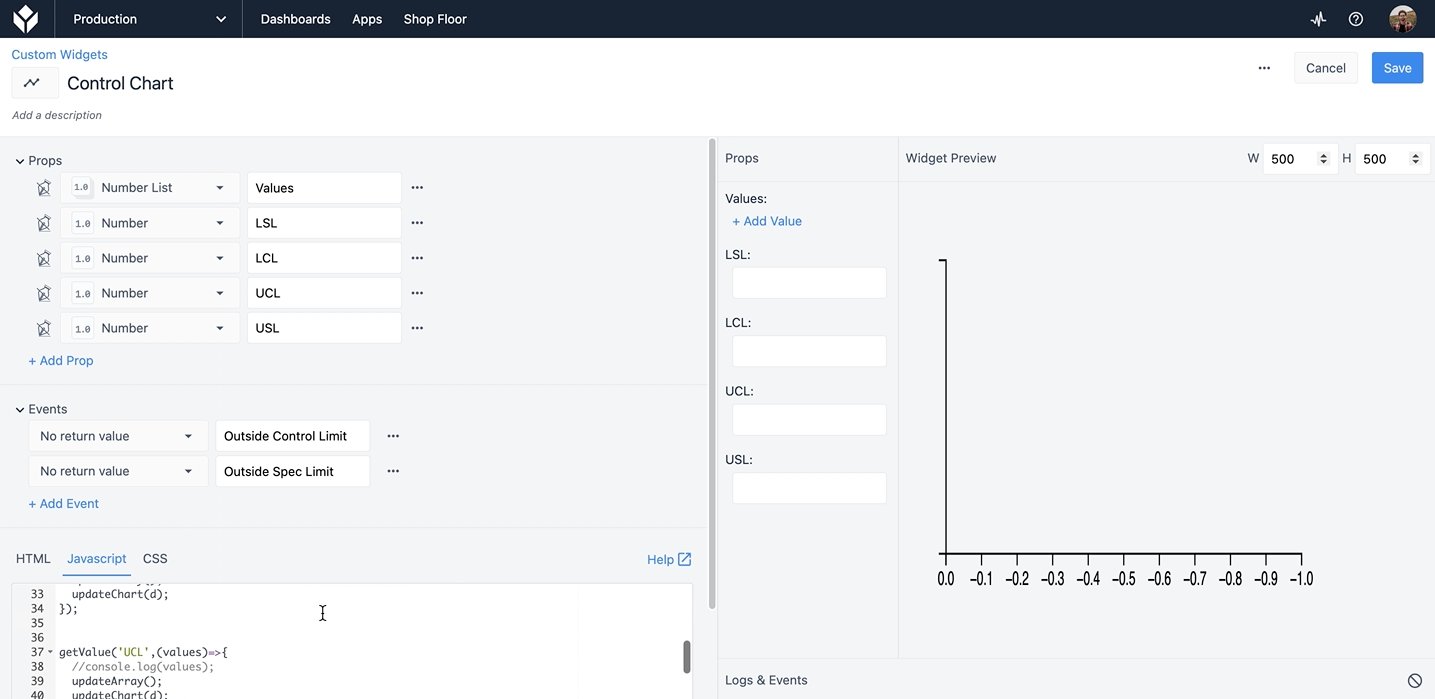
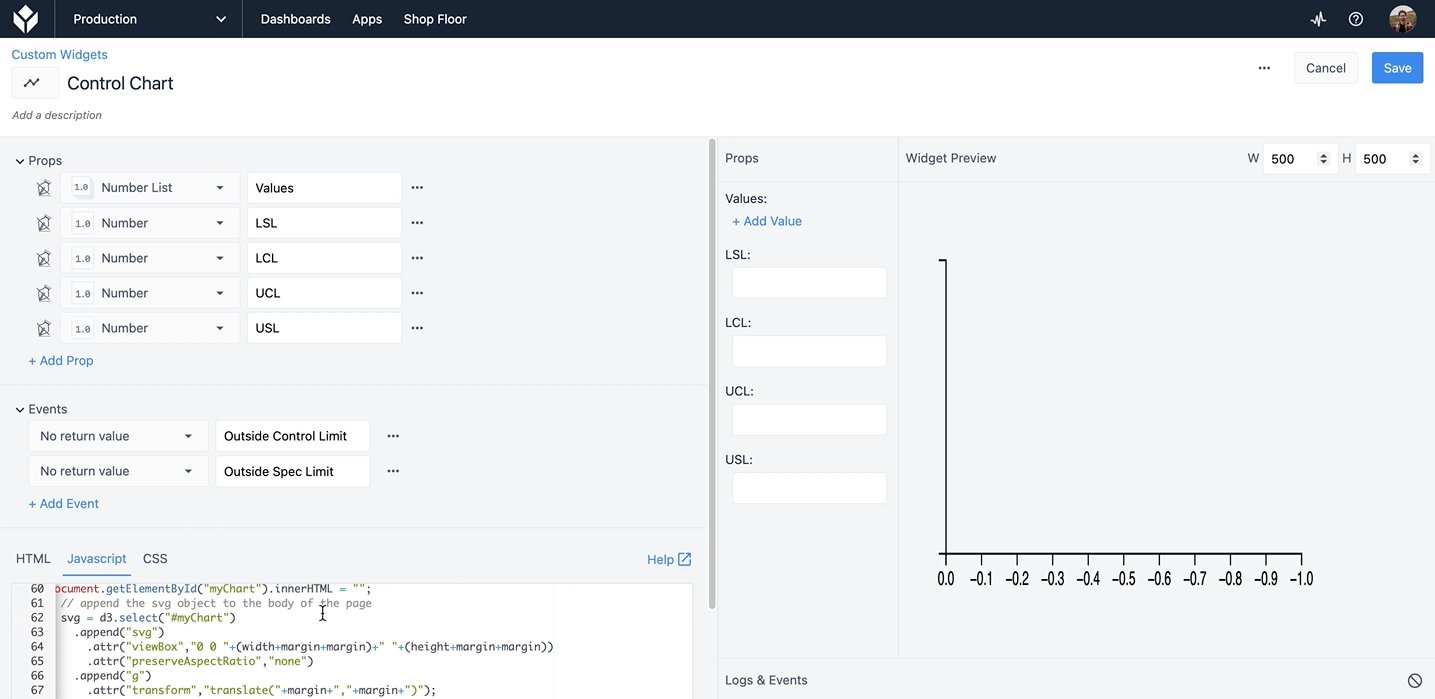
Zusammen mit den Plugins wird ein neues Entwicklerprogramm von Tulip eingeführt, das sich darauf konzentriert, Unternehmen die Werkzeuge an die Hand zu geben, die sie für die Skalierung mit den neuen Low-Code-Angeboten von Tulipbenötigen. Unternehmen können sich mit ihren technischen Entwicklern anmelden, die Erfahrung mit Tulip haben und über einige Kenntnisse in Programmiersprachen verfügen. Zu Beginn werden die Mitglieder des Entwicklerprogramms bei der Erstellung ihrer eigenen benutzerdefinierten Widget-Plugins in Tulip mit Javascript, HTML und CSS unterstützt.
Teams können gemeinsame öffentliche Javascript-Bibliotheken verwenden, um Widgets zu erstellen, die einzigartige Anwendungsfälle lösen und die Möglichkeiten von Apps in Tulip erweitern. Benutzerdefinierte Widgets können genau wie Connectors verwaltet und mit App-Buildern im gesamten Unternehmen geteilt werden.
Digitally transform your operation with Tulip
Erfahren Sie, wie Hersteller unsere No-Code-Plattform nutzen, um Menschen, Maschinen und Systeme in ihren Betrieben miteinander zu verbinden - mit einer 30-tägigen kostenlosen Testversion.