Jump to section
Tulip’s no-code app editor is a powerful resource for teams to build flexible, scalable, customizable applications to solve challenges in their day-to-day processes. As users become familiar with the platform’s logic and trigger editors, they can build more and more complex solutions. In order to support advanced solutions and use cases, Tulip is excited to offer low-code capabilities with Plugins. Plugins are a new category of content that expands the functionality of the base platform in Tulip and include Widgets and Connectors.
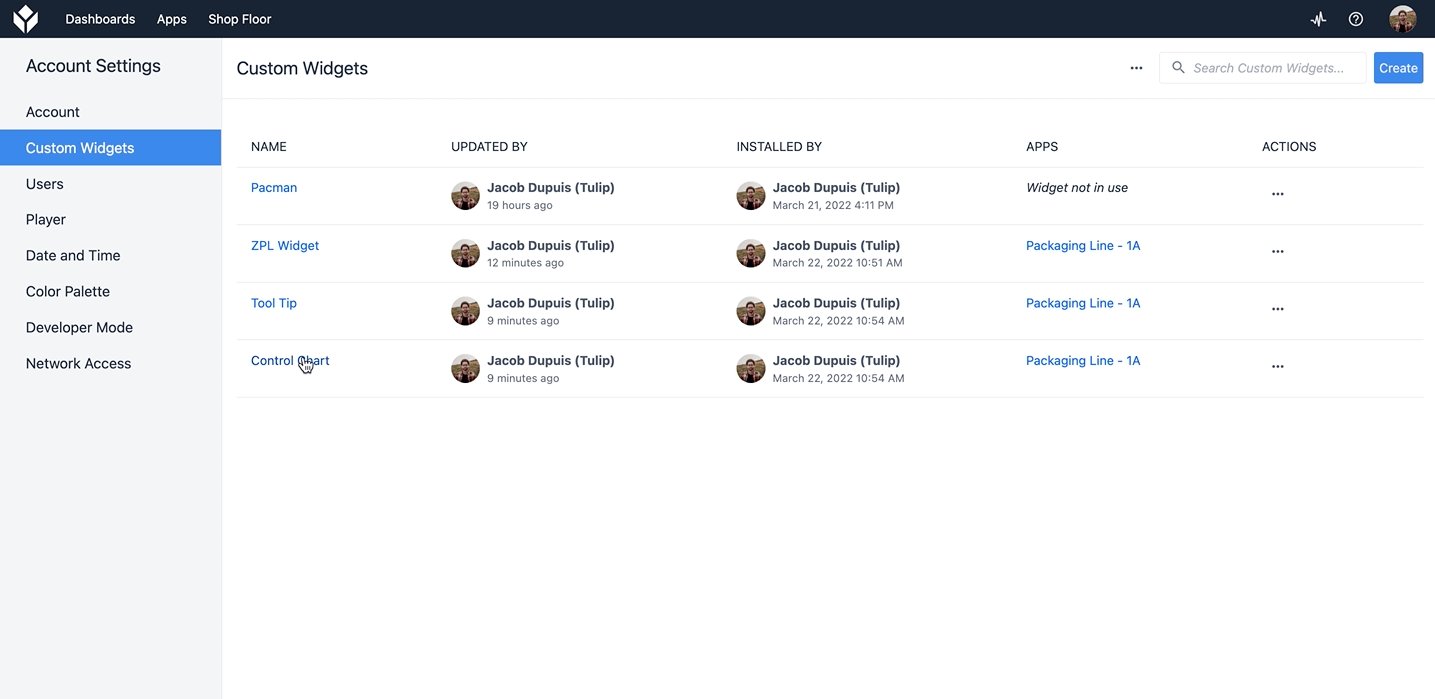
Widgets
Widget plugins in Tulip are non-standard components, that can be used in Tulip apps. Widget plugins are drag-and-drop just like other widget components in the App Editor, however, they are built with low-code programming tools.
ZPL Viewer Widget
Render Zebra Programming Language (ZPL) labels in your app
Several Widget plugins are launching in the Tulip Library and can be downloaded through Unit Test apps and then added to your instance to be used by app builders in other apps. The initial Library Widgets give app builders a way to add navigation menus, tooltips, custom inputs, and ZPL code viewers to their apps.
Getting started with plugins is easy with the Tulip Library. Download ready-to-use connectors and widgets and start to augment your apps with industry-leading solutions.
-
ZPL Viewer Widget
Render Zebra Programming Language (ZPL) labels in your app
-
Tool Tip Widget
Provide context to operators with a hover activated Tool Tip widget
-
Step by Step Menu Widget
Quickly jump between steps in an app with a menu widget
-
Custom Number Input
Give context to operators with configurable number inputs
-
Custom Text Input
Give context to operators with configurable text inputs
Connectors
Tulip has offered connectors for users to integrate their systems and databases with common programming APIs. Users with technical backgrounds can write their own connectors, or get started with ready-made connectors in the Tulip Library. Connectors are now included in the Plugins category alongside Widgets. Tulip connectors use HTML and APIs to create powerful system integrations. Send and receive data in Tulip apps to your existing infrastructure and databases that power your operations.
Ready-made integrations
Out-of-the-box connectors to the tools you already use.
Developer Program
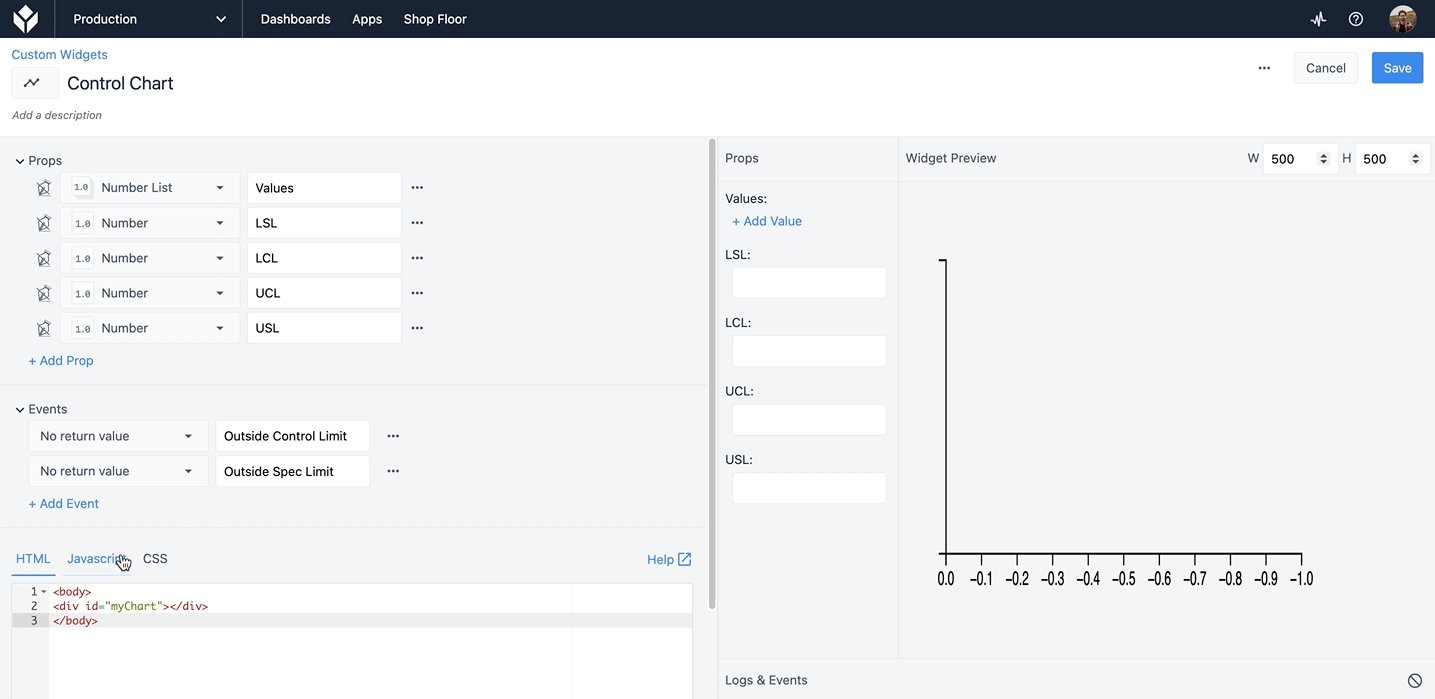
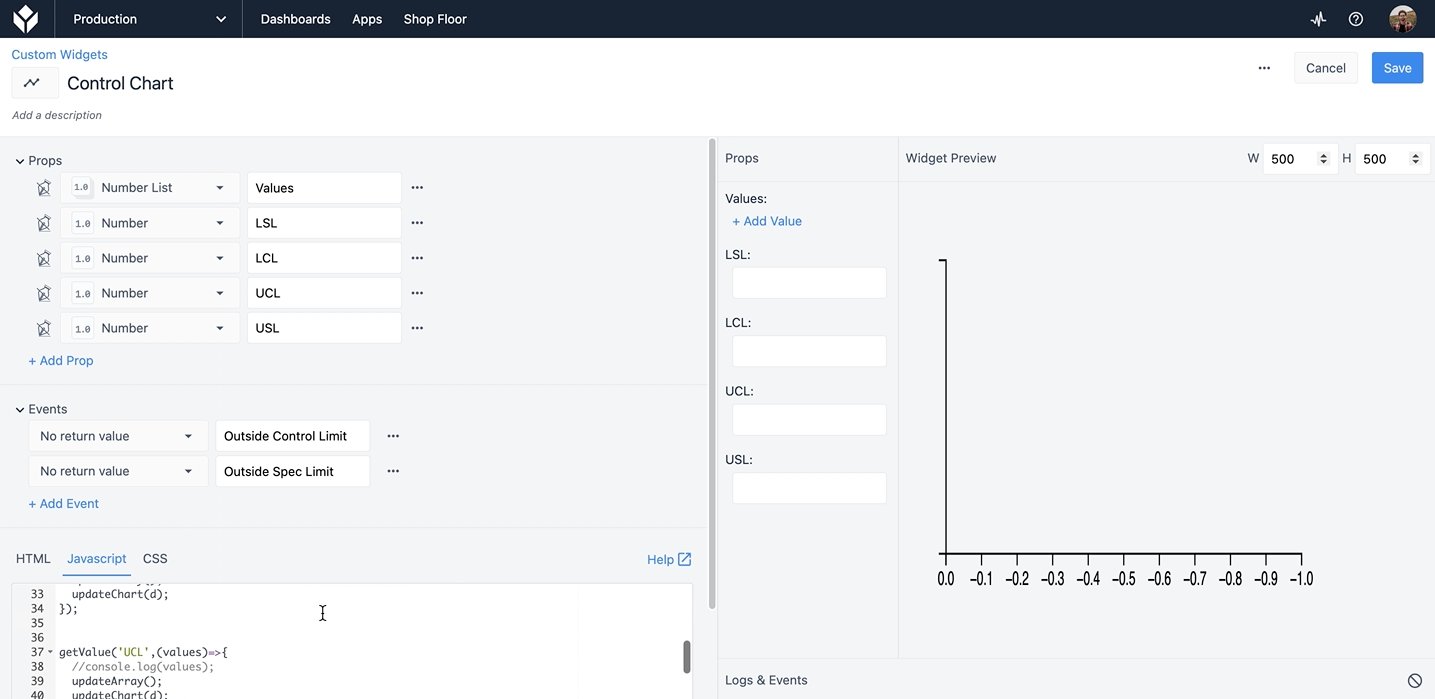
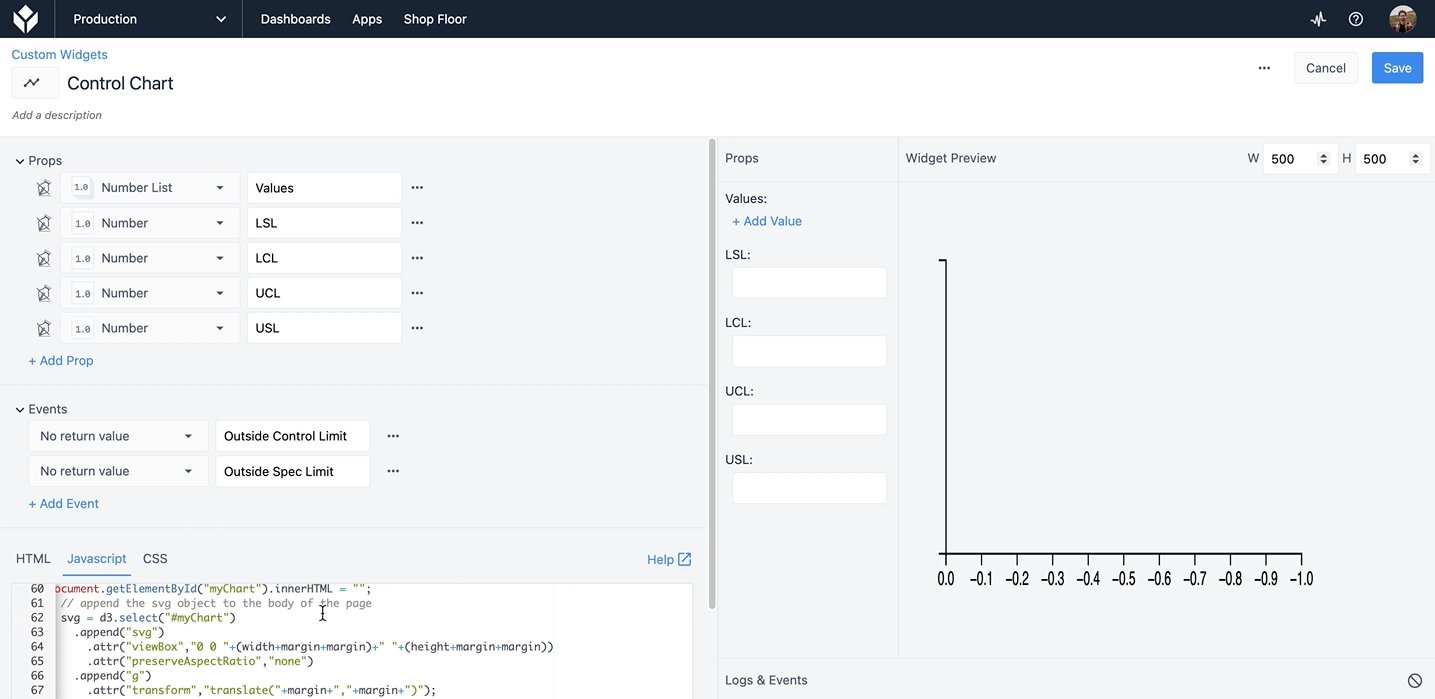
Launching alongside plugins is a new Developer Program from Tulip, focusing on enabling enterprise organizations with the tools they need to scale with Tulip’s new low-code offerings. Enterprise accounts can sign up with their technical developers who are experienced with Tulip and have some exposure to programming languages. Initially, members of the Developer Program will be supported in creating their own custom widget plugins in Tulip using Javascript, HTML, and CSS.
Teams can use common public javascript libraries to build widgets that solve unique use cases and expand the capabilities of apps in Tulip. Custom widgets can be managed and shared with app builders across an organization just like Connectors.
Digitally transform your operation with Tulip
Learn how manufacturers are using our no-code platform to connect the people, machines, and systems across their operations with a 30-day free trial.